채널오렌지 THE I.O.T
[HTML5] 기초 정리 본문
HTML 페이지를 구성하는 것을 요소라고 한다. (JavaScript에서 요소를 Object라고도 한다.)
그리고 요소를 만들 때 사용하는 작성 방법을 태그라고 한다.
태그에 추가 정보를 부여하는 것을 속성이라고 한다.
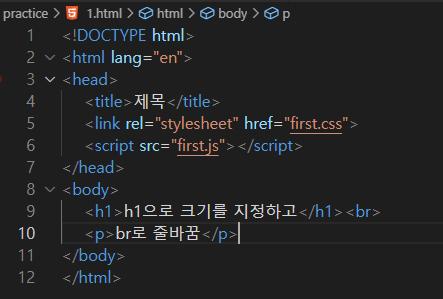
<head>는 body 태그에 스타일시트와 자바스크립트를 제공한다.
아래는 head 태그 내부에 넣을수 있는 태그다.
| title | 페이지 제목 |
| meta | 웹 페이지에 추가 정보 전달 |
| script | 웹 페이지에 스크립트 추가 |
| link | 웹 페이지에 다른 파일 추가 |
| style | 웹 페이지에 스타일시트 추가 |
| base | 웹 페이지에 기본 경로 지정 |

style 태그는 스타일시트를 직접 입력하는 내부 스타일과 스타일시트를 별도의 파일로 만들고 link 태그의 href 속성으로 불러오는 외부 스타일 방법이 있다. 협업을 하거나 규모가 클 수록 외부 스타일을 사용하는 것이 좋다.
자바스크립트도 스타일시트처럼 script 태그로 내부나 src 속성으로 외부에서 불러온다.
<body> 사용자에게 실제로 보이는 부분이다.
<html> 태그에는 lang 속성을 입력할 수 있다. 웹 브라우저에 영향을 주는 것이 아니라, 검색 엔진이 탐색할 때
해당 웹 페이지를 어떤 언어로 작성했는지 쉽게 알 수 있도록 돕는다.
CTRL+K+U 주석지정, CTRL+K+C 주석해제 하는 단축키다.
'Web > HTML' 카테고리의 다른 글
| [HTML5] 굉장히 편한 VScode Live Server 사용하기 (0) | 2022.05.20 |
|---|
Comments

